Xojo Cocoa 64bit Plugin 覚書
番外編1・Xcodeテンプレートを試作する
目次
はじめに
以前は、プラグイン用のXcodeテンプレートが付属していたのですが、今は無くなってしまったので、作れるか試してみました。
なお本件は、プラグインそのものの製作ではないため、番外編としました。
テスト環境
・Mac mini 2018
・macOS Ventura 13.2.1
・Xcode 14.2
・Xojo 2022 Release 4.1
既存のテンプレートを使ってプロジェクトを作る
これまでは既存のサンプルをベースにカスタマイズしてきたため、まずは、既存のテンプレートを使って一から作れるものか、そこから確認することにしました。
プラグインの実体は(Macでは)dylibなので、分類としてはLibraryが使えそうです。
- Xcodeを起動し、「Create a new Xcode project」をクリック
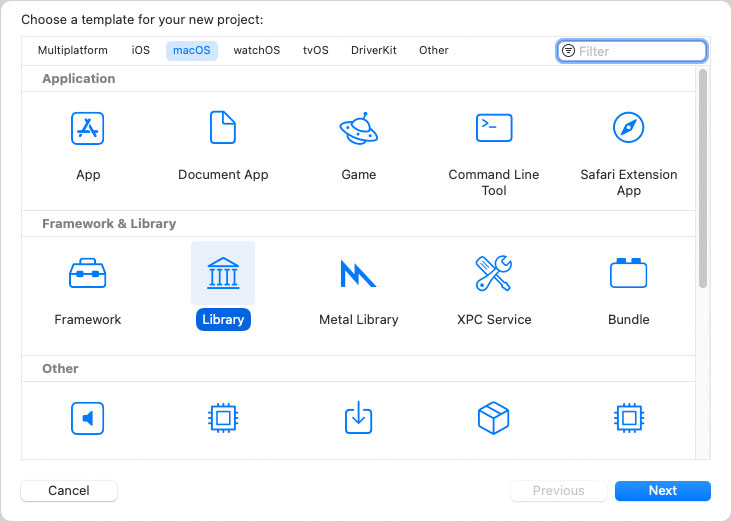
- テンプレート選択ダイアログで「Framework & Library」>「Library」を選択(左図)
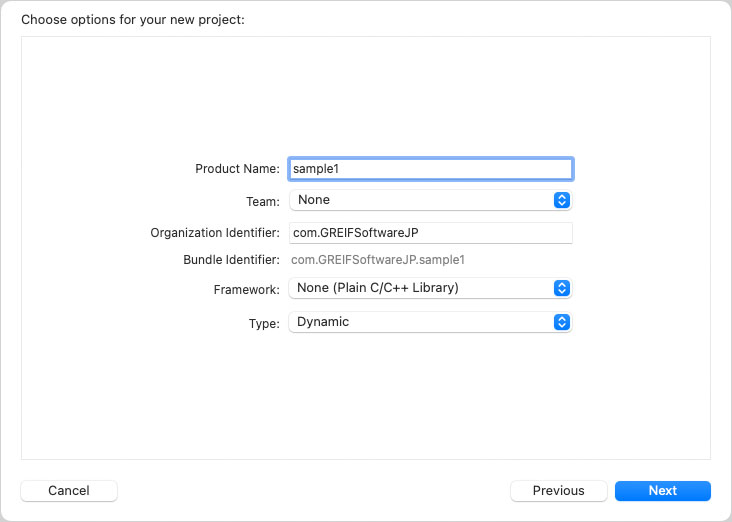
- 名前はここでは「sample1」、Frameworkは「None (Plane C/C++ Library)」、Typeは「Dynamic」とする(右図)

> 
(クリックで拡大)
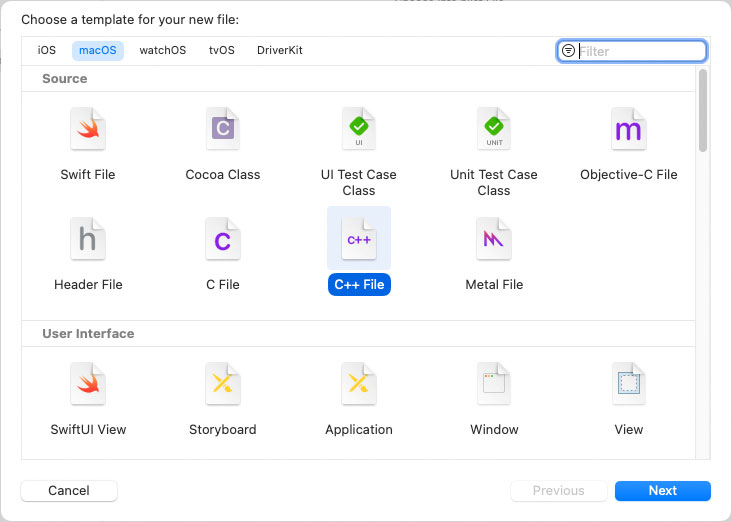
(クリックで拡大) - プロジェクトオープン後、「New File」で表示されるテンプレート選択ダイアログで「C++ファイル」を選択(左図)
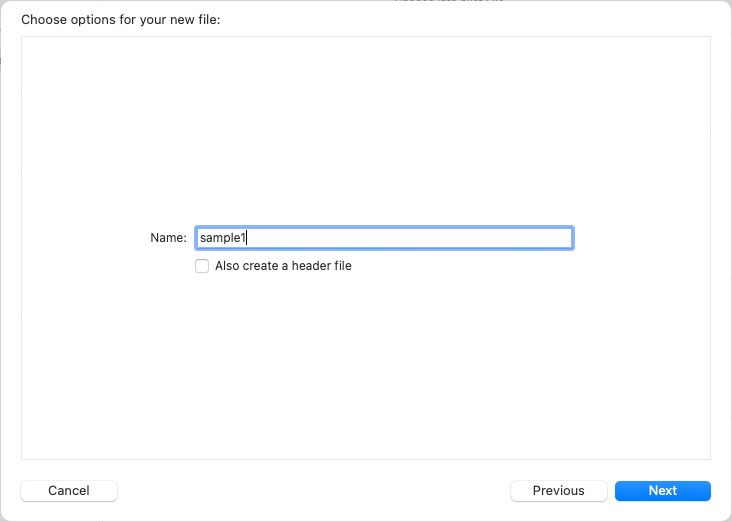
- 名前はここでは「sample1」、「Also create a header file」のチェックは外しておく(右図)

> 
(クリックで拡大)
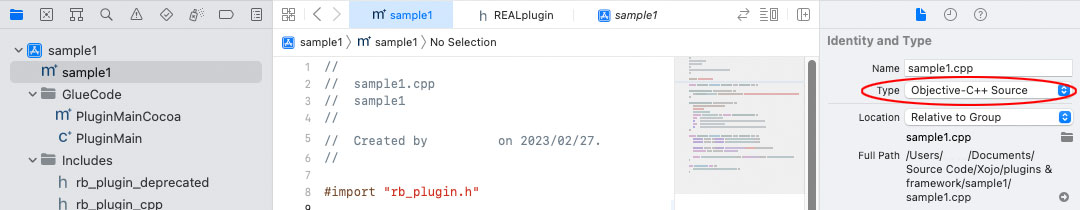
(クリックで拡大) - 左ペインでsample1ファイルを選択後、右ペインのTypeを「Objective-C++ Source」に変更

(クリックで拡大)
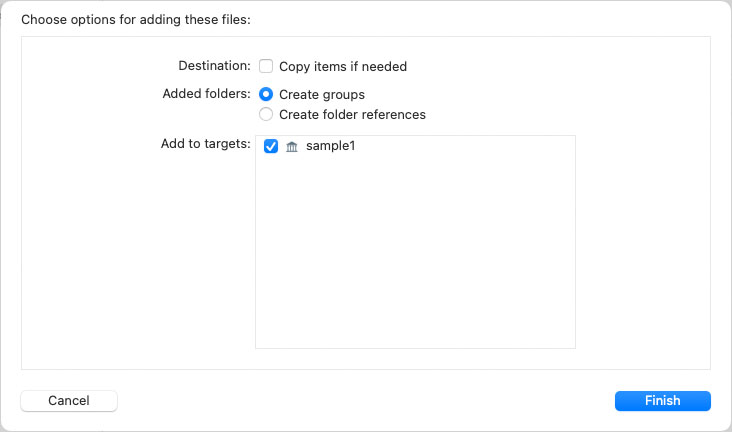
- 左ペインにGlueCodeとIncludesフォルダーをドラッグ&ドロップ。オプション選択ダイアログが表示されるので、以下の通り選択
(両フォルダーはXojo 2022 Release 4.1/Extras/PluginsSDK内にあるが、別の場所にコピーしたものを使う方が無難か。)
(クリックで拡大)
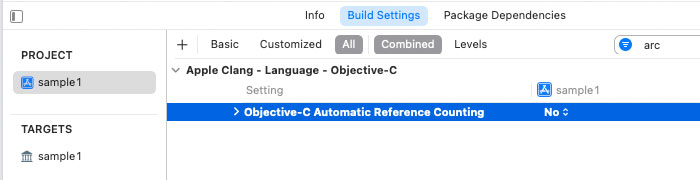
- 左ペインでプロジェクトを選択、中央ペインでPROJECTのsample1を選択して、Build Settingsをクリック後、検索窓に「arc」とタイプ
Apple Clang - Language - Objective-Cの「Objective-C Automatic Reference Counting」をNOに
(クリックで拡大。注:実際にはもっと多くの項目が表示されます)
- 左ペインでsample1ファイルを選択後、中央ペインのソースコードに、以下をペースト
#import "rb_plugin.h" static REALstring CatString( REALstring str1, REALstring str2 ); REALmethodDefinition sample1Methods[] = { { (REALproc)CatString, REALnoImplementation, "CatString(str1 as string, str2 as string) as string", REALconsoleSafe | REALScopeGlobal }, }; REALmoduleDefinition sample1Definition = { kCurrentREALControlVersion, "sample1", sample1Methods, sizeof( sample1Methods ) / sizeof( REALmethodDefinition ), nil, // sample1Constants, 0, // sizeof( sample1Constants ) / sizeof( REALconstant ), nil, // sample1Properties, 0, // sizeof( sample1Properties ) / sizeof( REALproperty ), }; static REALstring CatString( REALstring str1, REALstring str2 ) { NSString* nsstr1 = (NSString *)REALCopyStringCFString(str1); NSString* nsstr2 = (NSString *)REALCopyStringCFString(str2); NSString* nsstr3 = [NSString stringWithFormat:@"%@ %@",nsstr1, nsstr2]; const char* cstr3 = [nsstr3 UTF8String]; return REALBuildStringWithEncoding(cstr3, (int)::strlen(cstr3), kREALTextEncodingUTF8); } void PluginEntry( void ) { REALRegisterModule( &sample1Definition ); }注:上記CatString()はObjective-Cが使えることを確認するための、冗長なコードとなっています。単に文字列を連結するだけなら、ネイティブな命令を使ってよりシンプルに書けます。
- Buildを実行
注:ビルド時に'TARGET_OS_IPHONE' is not defined, evaluates to 0のWarningが出ますが、気になる場合は対策して下さい。
以上、Libraryのテンプレートを使ってプラグインを作成できることを確認できました。
オリジナルテンプレートを作る
REAL Studio(REALbasic)の頃付属していたテンプレートは、テンプレート用フォルダーに置けば、プロジェクト用ウィザードに出てはきます。
ただし、選択しても(Assetsのみを含む)空のプロジェクトが作成されるだけで、ベースとしては使えません。(Xcodeは2,3の頃?で、大幅に構成が変わっています。)
なので、Libraryのテンプレートを参考にしつつ、情報収集することにします。
テンプレートについては検索すれば様々情報が得られます(以下は一例)が、気をつけるのは、テンプレートにはProject用とFile用があって、ここで必要なのはProjectの方であることです。
参考サイト(1):About XCode 4 Project Template (How To Create Custom Project Template) · GitHub
参考サイト(2):Creating Custom Xcode Project Templates
参考サイト(3):[iOS] Xcodeのデフォルトのヘッダーコメントのテンプレートを作成したい | DevelopersIO(Customize text macrosのリンク先も参照)
これらから、Projectテンプレートには、以下を含めればいいことが見えてきました。
・TemplateInfo.plist
・コピーするファイル(の雛形)
・アイコンファイル
1. TemplateInfo.plist
基本的に、前項で使ったLibraryのTemplateInfo.plistをベースにカスタマイズしていきます。
まずは、ソースファイルの選択部分です。
Xojoプラグインの基本言語はC/C++で、サンプルのソースも.cppファイルになっています。
一方、Macでは、Objective-Cを併用したい場合もあろうかと思われます。
この場合、対応策としては三つあるようです。
a. ファイルのTypeを(前項でやったように)「Objective-C++ Source」に変更する
b. ファイルの拡張子をmmにする
c. プロジェクトまたはターゲットのBuild Settingsで、GCC_INPUT_FILETYPE=sourcecode.cpp.objcppにする
参考サイト(4):.cppファイルでObjective-C++を可能にする。 - Qiita
参考サイト(5):C++からObjective-Cをたまに使いたい - Hikware.Tech
本当はa.でいきたいのですが、いろいろ調べたものの、テンプレート内で指定する方法が分かりません。
c.は、全てのファイルをObjective-C対応として扱うので、そこまでは必要ないかもしれないので、b.でいきます。
ただし、Objective-Cを使わないケースにも対応できるよう、オリジナルの機能を流用して、通常の.cppファイルも選べる選択式とします。
次に、(前項と同じく)ARCはoffにしたいので、Projectキーを追加して、そこにCLANG_ENABLE_OBJC_ARC=NOを指定します。
あと、GlueCodeとIncludesはオプションに関係なく使うので、NodesキーとDefinitionsキーをOptionsキーの外にも置くようにします。
出来上がったTemplateInfo.plistの中身はこちら。
2. コピーするファイル(の雛形)
ソースファイルは、前述の方針から、ここでは.cppと.mmの二つを用意します。
ファイルの中身は空でも不都合はありませんが、ここではそのままビルドもできるよう、前項でも使った文字列の連結機能を実装しておくことにします。
・名前:Xojo___PACKAGENAMEASIDENTIFIER___.cpp(内容は、こちら)
・名前:Xojo___PACKAGENAMEASIDENTIFIER___.mm(内容は、こちら)
GlueCodeとIncludesは、前項と同じものを使用します。
(注:Includesには使わないヘッダーも含まれていますが、そのままでも削除しても、どちらでも。)
両者とも、プラグインごとに編集することはまず考えられず、またチームで共有することもなければ、複製し続けることは避けたいところです。3. アイコンファイル
ドラッグ&ドロップではダイアログで参照のみに設定できるので、テンプレート内でも同様のことができないか調べたのですが、見つけられませんでした。
テンプレートウィザードで表示される時のアイコンです。
標準的にはTemplateIcon.png、TemplateIcon@2x.pngですが、TemplateIcon.icnsも依然有効?ですので、XojoアプリのApp.icnsファイルが使えます。
(OS標準のアイコンでよければ、TemplateInfo.plist内で指定することもできます。例えばLibraryのTemplateInfo.plist参照。)
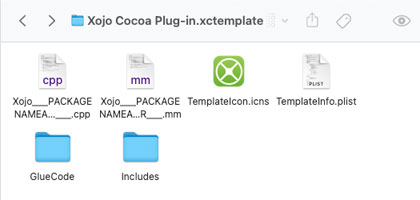
上記6個のファイル/フォルダーを新規フォルダー(名前はここでは「Xojo Cocoa Plug-in.xctemplate」)に収めます。

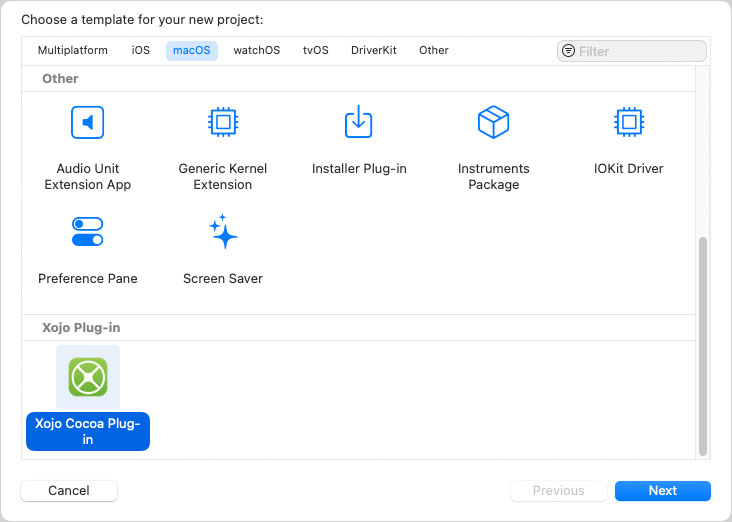
(注:Xojo Plug-inフォルダーを挟むのは、ウィザード上での分類名として表示するため(次項の図参照)で、無ければProject Templatesが分類名となります。)
動作テストする
動くかどうか、テストします。
- Xcodeを起動し、「Xojo Cocoa Plug-in」テンプレートを選択(名前はここでは「sample2」)

(クリックで拡大)
- プロジェクトが開いたら、直ちにビルド
- 出来上がったdylibを基礎編の手順通りセットアップ
- Xojoを起動する。
- Window1にPushButtonを置き、Pressedイベントに以下を記述。
注)原則として「モジュール名.メソッド名」で呼び出すが、メソッド名がユニークであれば、モジュール名を省略できる。
MessageBox sample2.CatString("Hello","World")
- 実行する。
- PushuButtonを押す。ダイアログに「Hello World」と表示されればOK。
おわりに
ソースファイルのオプションを変更する方法、ファイルコピーをせずに参照する方法、が積み残しとなっています。
ただし、これまでのところ、ネット上からはカケラも情報が得られていないので、どうなるか分かりませんが…。
一方、Build Settingsについては細かく指定できますので、プラグインに固有の設定があれば(場合によってはOptionsキーと組み合わせながら)作り込むことで、効率化を図れそうです。
なお、上述のサンプルはあくまで動作確認用で、配布を前提としたものではありません。配布用とするにはいくつかの配慮が必要なようです。
お世話になったサイト
貴重な情報をご提供頂いている皆様に、お礼申し上げます。(以下、順不同)
参考サイト(1):About XCode 4 Project Template (How To Create Custom Project Template) · GitHub
参考サイト(2):Creating Custom Xcode Project Templates
参考サイト(3):[iOS] Xcodeのデフォルトのヘッダーコメントのテンプレートを作成したい | DevelopersIO(Customize text macrosのリンク先も参照)
参考サイト(4):.cppファイルでObjective-C++を可能にする。 - Qiita
参考サイト(5):C++からObjective-Cをたまに使いたい - Hikware.Tech
更新履歴
2023.03.15 新規作成