REALbasic Mach-O Plugin 覚書
応用編3・コントロール系プラグイン(学習編)
目次
はじめに
今回はコントロール系、すなわち、IDEのコントロールペインに表示され、そこからウィンドウにドラッグして使う部品についての話題です。
まずはBox Control
Box Controlは、Plugin SDKに含まれる純正のサンプルです。
オリジナルが作られたのは大分前のようで、CodeWarrior用のプロジェクト等が含まれています。
まずは、これを使って構造や作成手順を学習することとしました。
プラグインのビルドは(勿論CodeWarriorではなく)Xcodeで行いますので、前回同様、テンプレートを用いてプロジェクトを作成しました。
サンプルの中で使うのはboxControl.cppのみで、この中身をプロジェクト作成時に生成されたboxControl.cppに全文コピーします。
ビルド自体は(1行出るエラーを修正するだけで)、特に問題なく終了する筈です。
コントロールに固有の事項
従来はここでdylibをプラグインに変換して終わりですが、コントロール系はひと手間増えます。
つまり、IDEに表示するためのアイコンを付加する作業です。
なければないで、標準のアイコンが使われます。動作も特に問題ないように思われます。(あくまで推測ですが)サンプルにはboxControl.rというファイルが含まれていますが、これがアイコンでした。
.rファイルはrez形式のアイコンファイルで、実体はテキストです。(普通にエディタで開ける。)
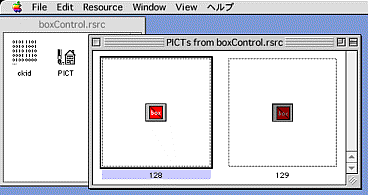
ここでは、とりあえず、この中身が何なのか確認したいので、画像として見えるように変換してみます。
そのため、まずはrez形式をリソース形式に変換しました。変換にはrezというツールを使います。ターミナルを起動し、(ファイルが置かれているディレクトリに移動後)以下のコマンドを打ちます。すると、リソースファイルが作成されます。
$rez -o boxControl.rsrc boxControl.r
現状、OSXでリソースを手軽に扱う手段がなさそうなので、これをOS9マシンに持っていき、ResEditで開いてみたところ、アイコンであることが確認できました。

さて、Mach-O形式では、リソースをそのままプラグインに含めることができません。
プラグインの構成はPlugin ConverterのPlugin Converter Read Meに書かれていますが、抜粋すると以下のようなものです。
+-Plugin Name // name of your plugin
+- Build Resources // includes the necessary shared libraries
+- IDE Resources // includes the pictures/docs for your plugin
+-Controls Palette // includes the icon you'd see in the toolbar
128.bmp
129.bmp
REALcontrol boxControl = {
kCurrentREALControlVersion,
"Box",
sizeof(boxData),
0,
128, // PICT resource for toolbar
129, // PICT resource for toolbar (depressed)
32, 32,
boxProperties,
sizeof(boxProperties) / sizeof(REALproperty),
boxMethods,
sizeof(boxMethods) / sizeof(REALmethodDefinition),
boxEvents,
sizeof(boxEvents) / sizeof(REALevent),
&boxBehaviour
};
ところが、セット後にREALbasicを起動してみると、異常終了してしまいます。(プラグイン読み込み中に落ちている模様。)
アイコンを抜いてビルドしてみると動作するので、やはりアイコン画像が原因のようです。
改めてPlugin Converter Read Meの記述を見ると、どうもWindowsを前提としている節があります。(特にアイコン関連は実例がWindows。)
そこで、BMPファイルをWindows機に持っていき、「ペイント」で保存し直して組み込んでみましたが、やはりだめでした。(HexEditで中身を比較したら、全く同じだった。当たり前か。)
が、ふと、BMPには複数のFormatがあることを思い出し、試しに、デフォルトの「24ビット ビットマップ」ではなく「256色ビットマップ」で保存して、再び持ってきて組み込んだところ、正常に起動しました。また、アイコンも表示されるようになりました。

(ただし、256色のBMP形式画像を作成できるペイントソフトまたはプレビュー以外の(QuickTimeを使わない)コンバータを用意するのはホネかも。)
というか、BMP Formatは公開されているので,自作した方が早いかもしれない。
ところで、129の画像って、どこで使われるのでしょう?
ソースの構造
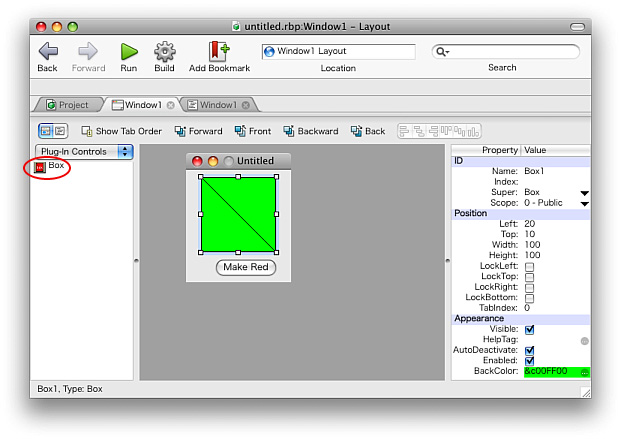
次に、ソースコードの構造について見てみます。
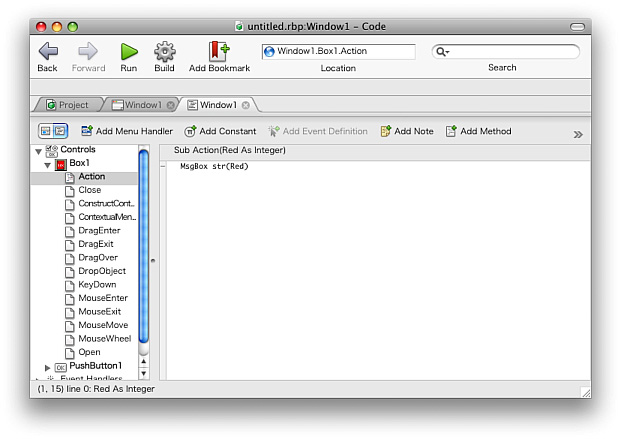
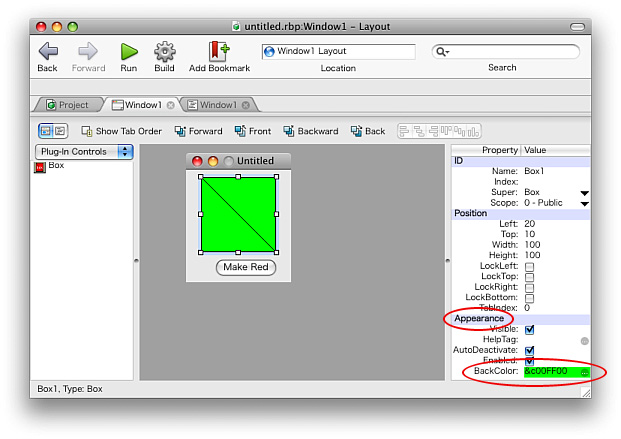
今までのサンプルはメソッドのみでしたが、このサンプルは、メソッド以外にイベントとプロパティ、それに(定義済イベント(マウスクリックや再描画など)発生時の動作を定義する)ビヘイビアも持っています。ソース内でのそれぞれの関係箇所は、色分けして示すと、以下の通りとなります。
REALevent boxEvents[] = {
{ "Action(Red As Integer)" }
};
struct boxData
{
int fillColor; // color in RB color format (xxRRGGBB)
};
static void boxInit(REALcontrolInstance)
{
…
}
static void boxDraw(REALcontrolInstance instance)
{
…
}
static void boxMakeRed(REALcontrolInstance instance)
{
…
}
static int boxColorComponent(REALcontrolInstance instance, int bit)
{
…
}
REALproperty boxProperties[] = {
{ "Appearance", "BackColor", "Color", REALpropInvalidate, REALstandardGetter, REALstandardSetter, FieldOffset(boxData, fillColor) }
};
REALmethodDefinition boxMethods[] = {
{ (REALproc) boxMakeRed, REALnoImplementation, "MakeRed" },
{ (REALproc) boxColorComponent, REALnoImplementation, "ColorComponent(v as integer) as integer" },
};
REALcontrolBehaviour boxBehaviour = {
boxInit, // init the control
nil,
boxDraw, // redraw the control
nil,
nil,
nil
};
REALcontrol boxControl = {
kCurrentREALControlVersion,
"Box", // Name of Control
sizeof(boxData),
0, // for invisible controls like Timer, use: REALinvisibleControl
128, // PICT resource for toolbar
129, // PICT resource for toolbar (depressed)
32, 32, // the default size of the control
boxProperties,
sizeof(boxProperties) / sizeof(REALproperty),
boxMethods,
sizeof(boxMethods) / sizeof(REALmethodDefinition),
boxEvents,
sizeof(boxEvents) / sizeof(REALevent),
&boxBehaviour
};
void PluginEntry(void)
{
REALRegisterControl(&boxControl);
}


REALproperty boxProperties[] = {{
"Appearance",
"BackColor",
"Color",
REALpropInvalidate, // フラグ(注:この項、よく分かりません。「無効」を宣言しているようですが…)
REALstandardGetter, // プロパティを読み出すときの動作定義(ここでは標準のGetter)
REALstandardSetter, // プロパティを書き込むときの動作定義(ここでは標準のSetter)
FieldOffset(boxData, fillColor) // 対応するパラメータ(ここではboxData構造体のfillColorフィールド)
}};
おわりに
今回はここまでです。
次回は実際にコントロール系プラグインを作成してみたいと思います。
更新履歴
2008.03.19 新規作成